|
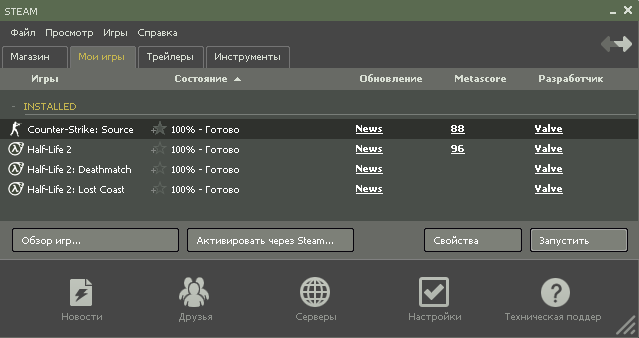
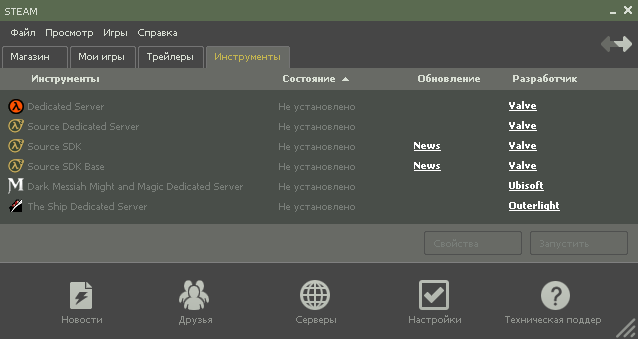
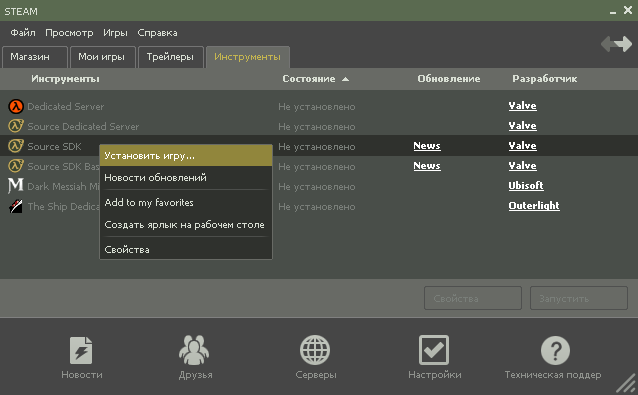
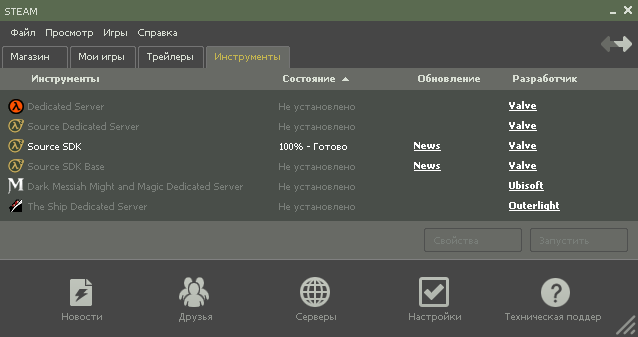
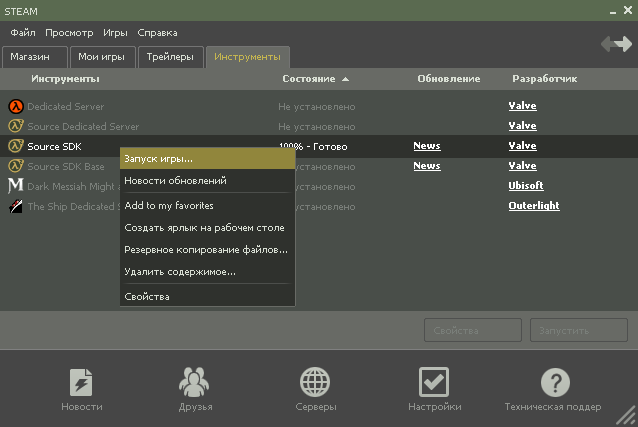
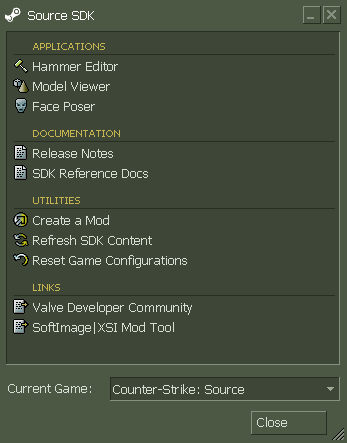
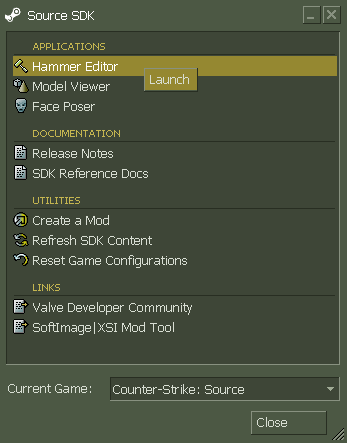
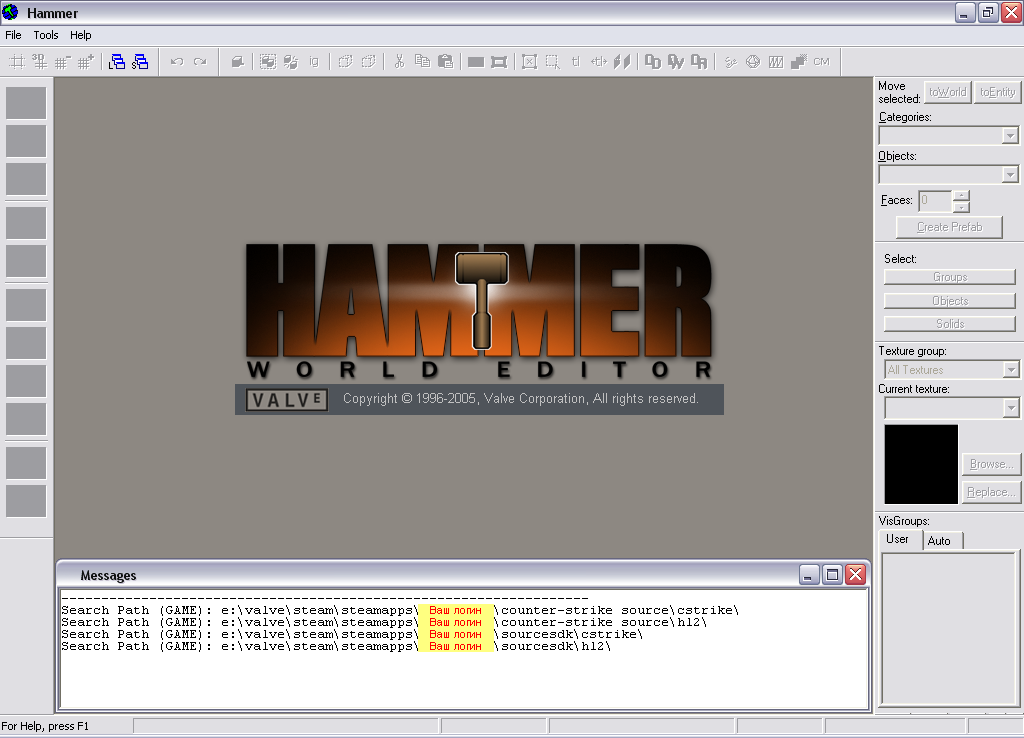
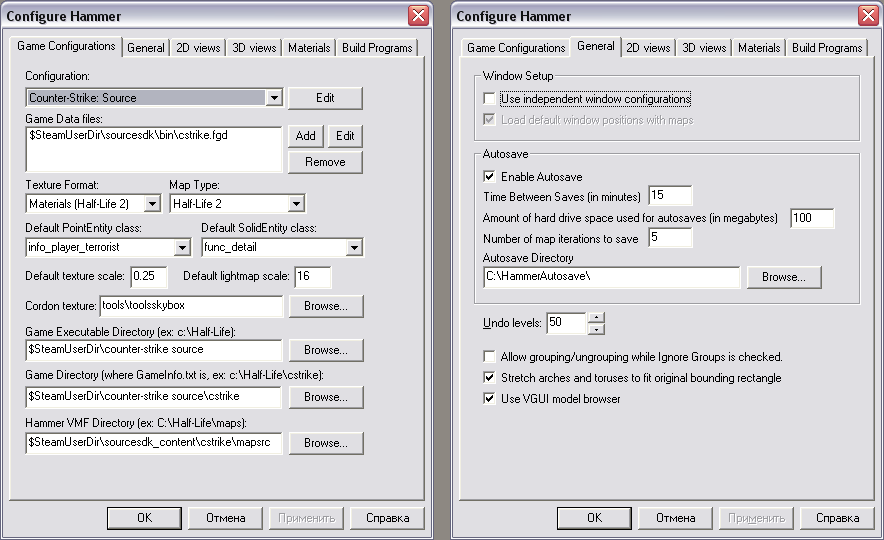
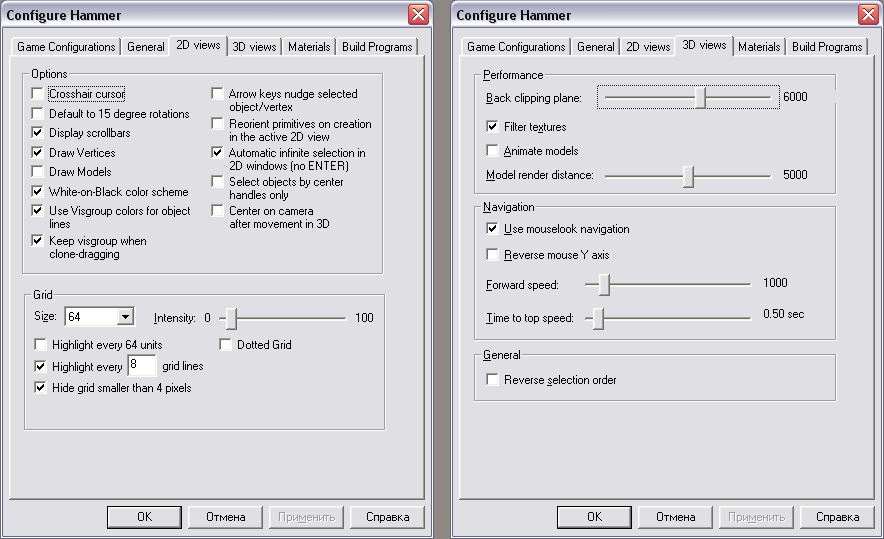
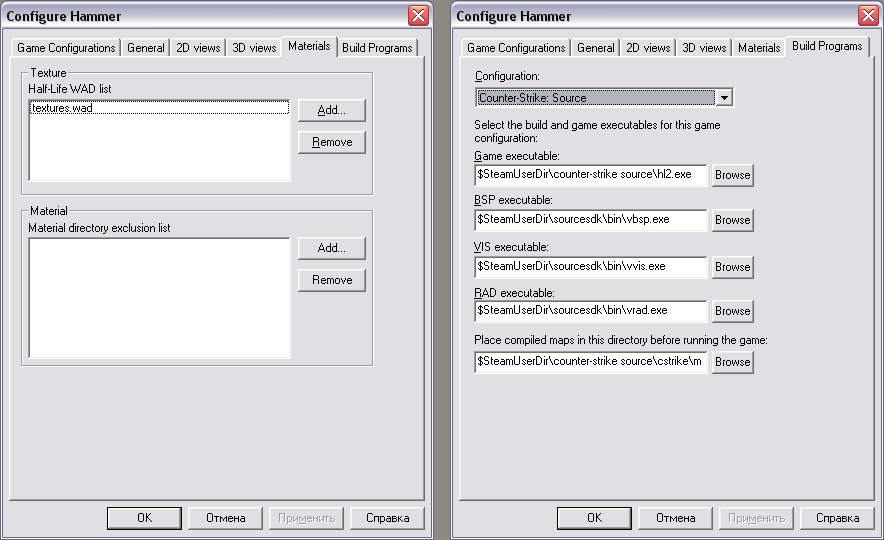
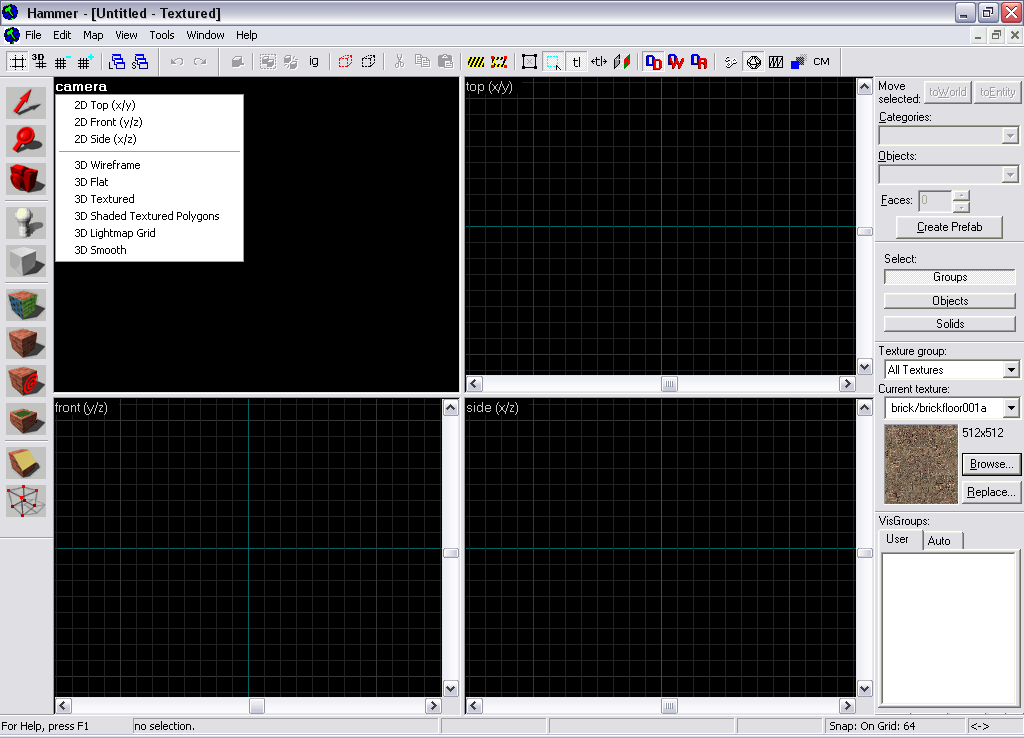
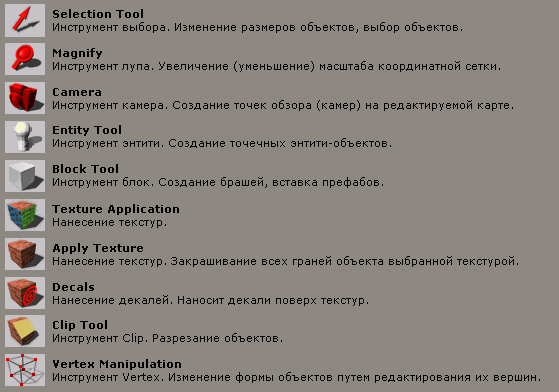
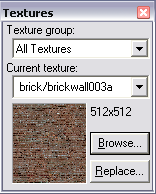
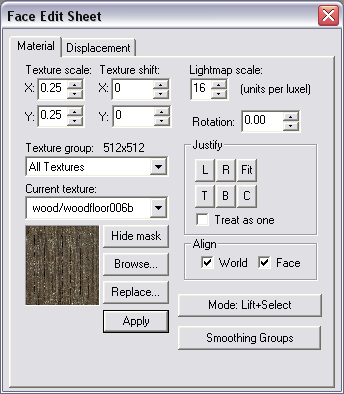
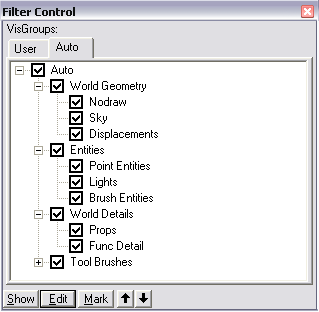
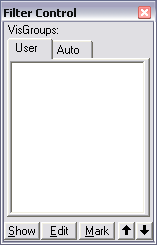
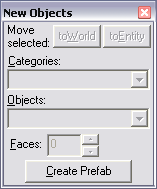
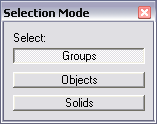
CS:S Моя первая карта урок 1 Гостям скачивать запрещено Просмотров: 2801 Комментариев: 0 Рейтинг: 0.0 Добавил: Гость Дата добавления: 05.07.2025 Читать больше про CS: Source Маппинг Моя первая карта  1. Вступление. Наступает день когда, все мы, вдоволь наигравшиеся в Counter Strike Source (CSS) задаёмся вопросом: "А как бы мне самому сделать свою карту и побегать на ней?". Стандартные карты уже приелись, чужие не интересны и хочется чего-то нового, своего собственного! Хочется удивить всех своих знакомых, а порой просто похвастать (и это нормально), что я тоже могу, и могу не хуже других, и я это сделаю!... Первая проблема с которой мы сталкиваемся после того как решили заняться созданием собственной карты, это то, а, что же нужно для того, чтобы самому сделать карту? Где всё это взять? Как настроить и запустить?... Вот об этой первой проблеме мы сегодня и поговорим! Хотя это вовсе и не проблема! 2. Source SDK - что откуда берётся. Source SDK доступен бесплатно всем подписчикам Half-Life 2 через платформу Steam. Прежде всего нам необходимо установить набор инструментов позволяющий самим создавать карты для CSS и уровни для HL2. Набор этих инструментов называется Source SDK. Примечание: Для нормальной работы Source SDK рекомендуется полностью обновить все игры. Если у Вас есть необновлённые игры, не используйте в Source SDK конфигурации, их содержащие. Т.е. если Вы хотите использовать Source SDK для CSS, то игра CSS - должна быть полностью обновлена через Steam. Сейчас я расскажу о том, как обладатели лицензионной версии CSS могут справиться с этой задачей. Итак: 1. Подключаем интернет и запускаем Steam.  2. Переходим на вкладку "Инструменты".  3. Выбираем пункт Source SDK, жмём на нём правой кнопкой мыши и выбираем из меню пункт - "Установить игру..."  4. В зависимости от скорости вашего соединения с интернетом придётся подождать некоторое время пока Steam установит Source SDK... И вот закончена установка, и пункт меню "Source SDK" активирован, и кажется, что уже можно начинать делать карту, но... не будем торопиться.  5. Выбираем пункт меню "Source SDK" и запускаем его двойным кликом мышки или правой кнопкой мыши из выпадающего меню...  6. После проверки обновлений Steam запускается Source SDK - набор инструментов необходимый нам для картопостроения.  7. Выбираем пункт первый - Hammer Editor - это и есть тот самый Хаммер, с помощью которого были сделаны абсолютно все карты на которых Вы играли и будете ещё играть. Без него никуда...  3. Hammer Editor - первый запуск и настройка. На рисунке ниже Вы видите внешний вид редактора карт для Counter Strike Source - Hammer.  При каждом запуске редактора в окошке Messages будут показываться основные пути по которым "Хаммер" будет искать необходимые для создания и компиляции ресурсы (текстуры, звуки, модели...) При первом запуске Хаммера Вам будет предложено настроить конфигурацию редактора. Рекомендую оставить настройки как показано на рисунках ниже. Переконфигурировать Хаммер можно будет и позже используя пункт основного меню: Tools - Options...    И вот теперь когда все настройки произведены можно уже начинать строить первую свою карту... 4. Hammer Editor - органы управления. Но опять же, давайте не будем торопиться, а изучим какие возможности нам предлагает Хаммер! Основное меню, ToolBar вверху с маленькими кнопочками - назовём его малой панелью управления, ToolBar слева с кнопочками побольше его назовём главной панелью управления и четыре панели настроек справа, вот в общем-то и все основные "рычаги" Хаммера. Стоит также отметить, что Хаммер имеет четыре окошка проекций которые можно менять по своему вкусу используя правую кнопку мыши. Рассмотрим вкратце назначения кнопок...  Главная панель управления:  Малая панель управления:   показать/убрать сетку, показать/убрать сетку в 3D-виде. показать/убрать сетку, показать/убрать сетку в 3D-виде. масштаб сетки (уменьшить/увеличить). масштаб сетки (уменьшить/увеличить). загрузить/сохранить расположение окон (при использовании 1 окна редактирования). загрузить/сохранить расположение окон (при использовании 1 окна редактирования).  отменить/возобновить произведённое действие. отменить/возобновить произведённое действие. функция Carve для вырезания отверстий в объектах. функция Carve для вырезания отверстий в объектах. сгруппировать/разгруппировать объекты. сгруппировать/разгруппировать объекты.  функция Ignore Groups предназначена для редактирования отдельных объектов из группы. При включенной данной кнопке, группа объектов как бы временно разгруппировывается, и Вы можете изменять отдельные объекты. функция Ignore Groups предназначена для редактирования отдельных объектов из группы. При включенной данной кнопке, группа объектов как бы временно разгруппировывается, и Вы можете изменять отдельные объекты.  скрыть выбранные объекты; скрыть все, кроме выбранных объектов; показать все объекты. скрыть выбранные объекты; скрыть все, кроме выбранных объектов; показать все объекты.  вырезать/копировать/вставить объекты вырезать/копировать/вставить объекты включает/выключает «кордонный» режим, редактирование границ выделения. «Кордонный» режим используется для «вырезания» какой-либо части карты и последующей компиляции. Например, Вы создаете большую карту. В этом случае компиляция может длится довольно долго. Создаем «кордонное» выделение, ставим точку рождения игрока внутри выделенной части карты и компилируем только эту часть включает/выключает «кордонный» режим, редактирование границ выделения. «Кордонный» режим используется для «вырезания» какой-либо части карты и последующей компиляции. Например, Вы создаете большую карту. В этом случае компиляция может длится довольно долго. Создаем «кордонное» выделение, ставим точку рождения игрока внутри выделенной части карты и компилируем только эту часть включает/выключает выделение объектов только при нажатии по центру (по центральному крестику). включает/выключает выделение объектов только при нажатии по центру (по центральному крестику).  включает/выключает автоматическое выделение нескольких объектов. Если выключено то, для выделения нескольких объектов необходимо дополнительно нажать Enter. включает/выключает автоматическое выделение нескольких объектов. Если выключено то, для выделения нескольких объектов необходимо дополнительно нажать Enter.  закрепляет текстуры на объектах, при вращении или смещении объекта текстуры на нем не сдвигаются (обязательно включите эту опцию!). закрепляет текстуры на объектах, при вращении или смещении объекта текстуры на нем не сдвигаются (обязательно включите эту опцию!).  способ выравнивания текстур (по стороне объекта или относительно координат). Особого значения не имеет, т.к. тип выравнивания можно в любое время поменять на панели работы с текстурами. способ выравнивания текстур (по стороне объекта или относительно координат). Особого значения не имеет, т.к. тип выравнивания можно в любое время поменять на панели работы с текстурами. выключает показ "оставшихся" граней у дисплейстмент-объектов, при условии, что кнопка выключена. выключает показ "оставшихся" граней у дисплейстмент-объектов, при условии, что кнопка выключена.  поверхности окрашиваются в жёлтый цвет если угол этих поверхностей слишком крутой для того чтобы игрок мог по ним подняться. поверхности окрашиваются в жёлтый цвет если угол этих поверхностей слишком крутой для того чтобы игрок мог по ним подняться. показывает "оставшиеся" грани у дисплейстмент-объектов, при условии, что кнопка выключена. показывает "оставшиеся" грани у дисплейстмент-объектов, при условии, что кнопка выключена. показывает окно с параметрами компиляции карты. Здесь же компиляция и запускается. показывает окно с параметрами компиляции карты. Здесь же компиляция и запускается. включает/выключает различные отображаемые параметры моделей и энтитей, для разных режимов просмотра редактируемой области 2D или 3D. включает/выключает различные отображаемые параметры моделей и энтитей, для разных режимов просмотра редактируемой области 2D или 3D.Панель для работы с текстурами. Панель работы с текстурами появляется при выборе инструмента Texture Application. На этой панели расположены кнопки выравнивания текстур, изменения их масштаба, изменения типа наложения. Также есть функция замены одной текстуры на другую.   Панель для работы с группами объектов. На данной панели можно скрывать или отображать визуальные группы, т.е. объединения нескольких объектов. Визуальные группы появляются на данной панели автоматически, когда Вы используете кнопки «скрыть выбранные объекты; скрыть все, кроме выбранных объектов; показать все объекты».   Панель работы с новыми объектами и выбора типа объекта. Данная панель предназначена для выбора типа создаваемого объекта. Если Вы создаёте простые браши, то на этой панели дополнительно станут доступны такие объекты как: цилиндр, пирамида, арка, тор и другие. Также через эту панель осуществляется управление префабами. Если Вы создаете точечный энтити-объект при помощи инструмента энтити, то на этой панели будут доступны все возможные типы точечных энтити-объектов. Кнопка «To World» превращает брашевый энтити-объект в обычный браш, кнопка «To Entity» превращает выделенный браш (браши) в брашевый энтити-объект.  Панель работы с группами и объектами.  Ну вот с основными кнопками и панелями мы разобрались. Об их более широком назначении поговорим в следующем уроке. |
| Всего комментариев: 0 | |
Добавлять комментарии могут только зарегистрированные пользователи.